Easy creation and integration
A web-based constructor for effortless chat configuration.
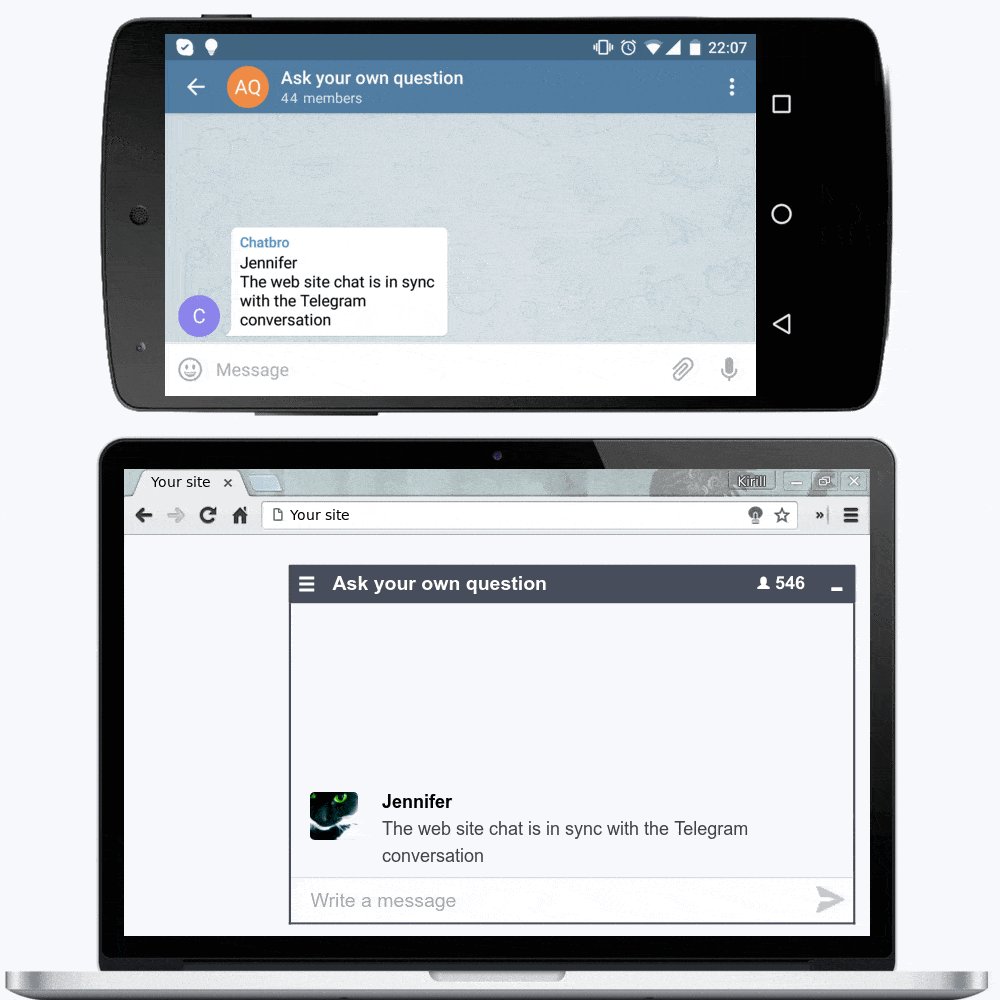
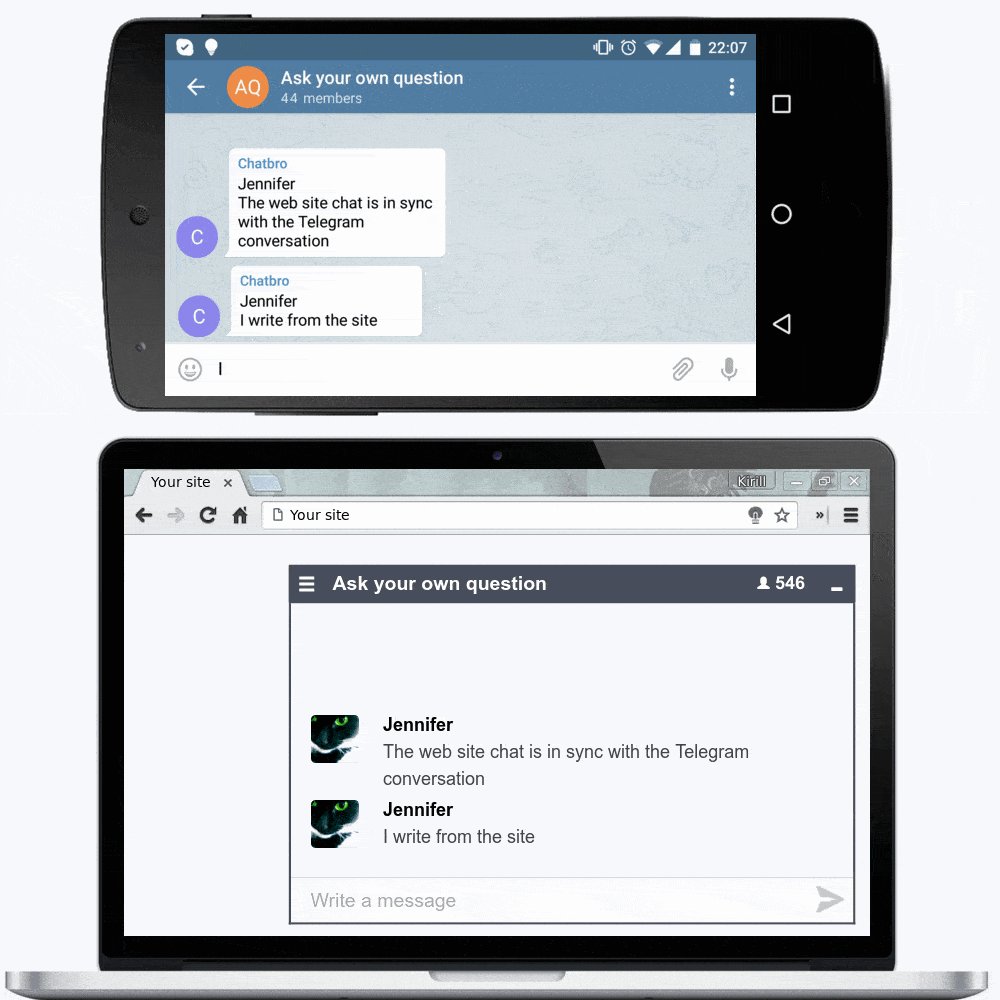
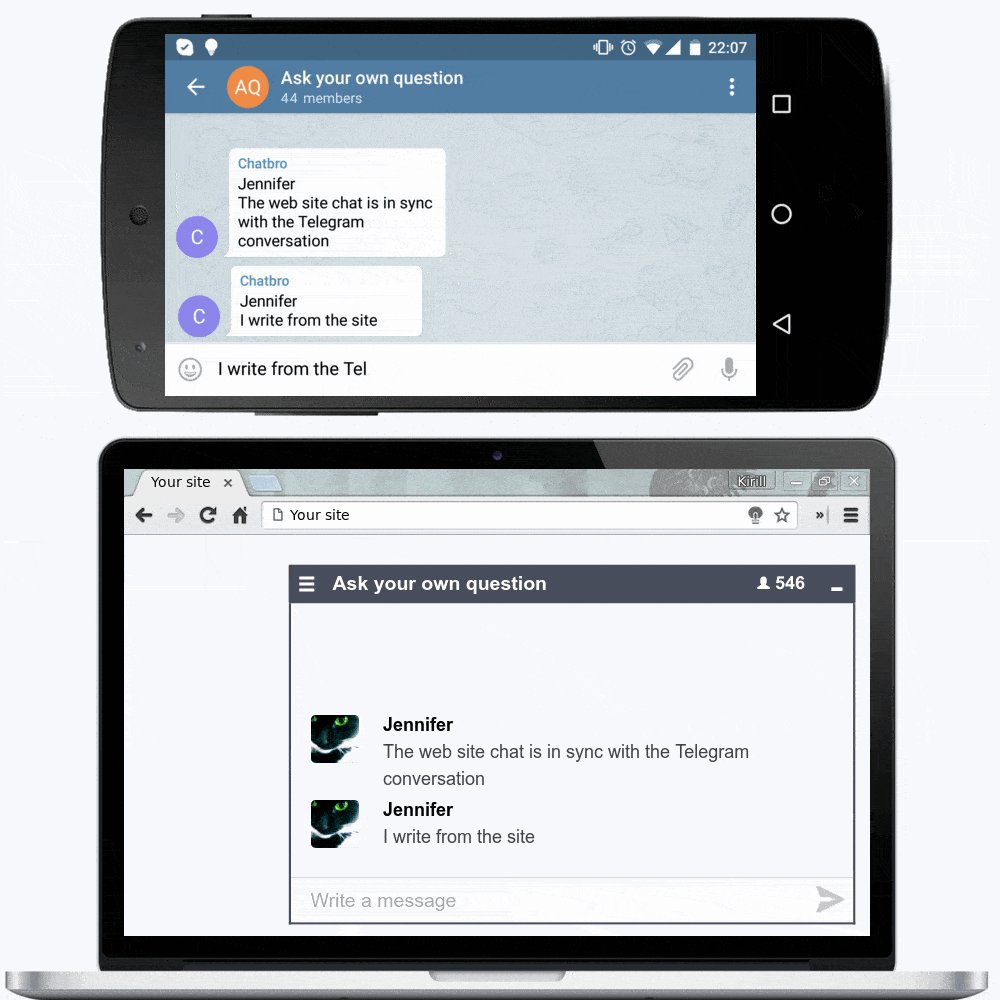
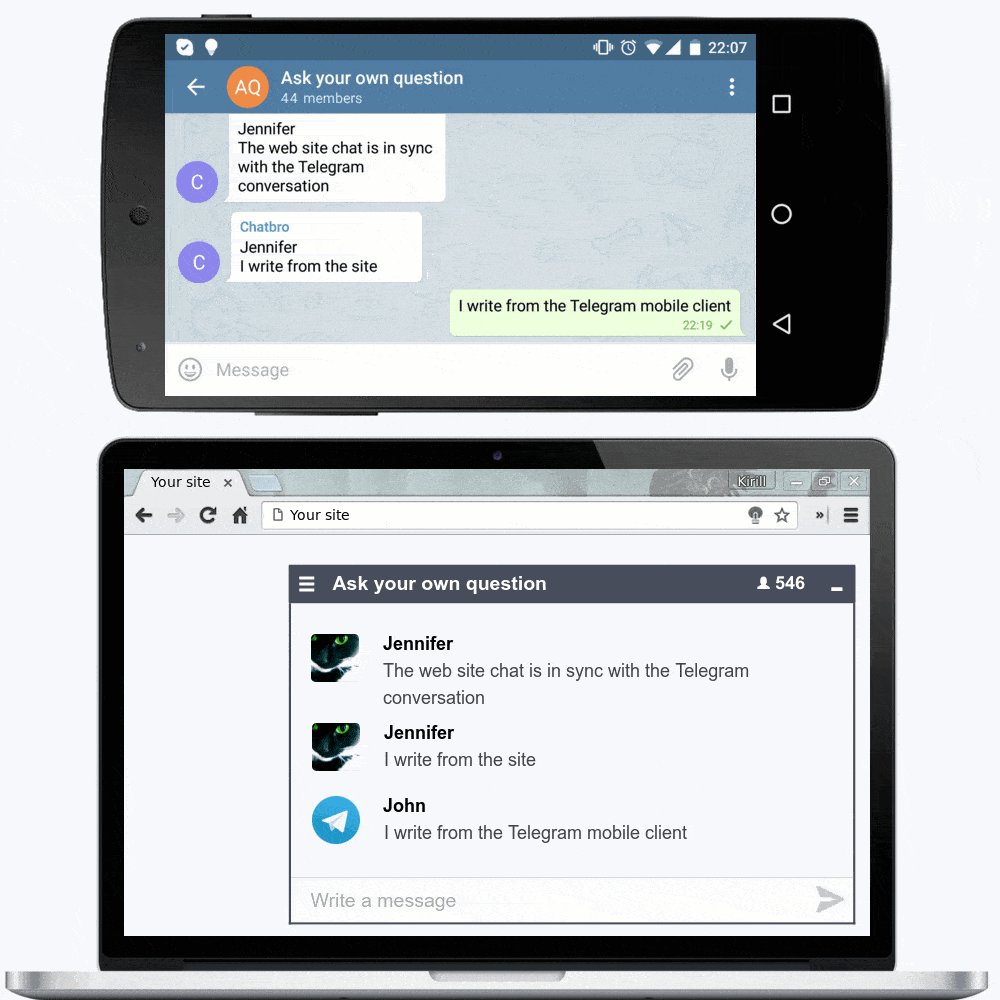
Synchronization and Indexing
Synchronize your website chat with Telegram/VK chats and enable indexing by search engines.
Attachments
Files uploading. Photos and videos unfolding.
Various authentication methods
Authentication via your site, social networks, guests.
Flexible moderation
Assignable moderators and powerful server-side message filtering function.
Fast and optimized
Optimized for mobile devices. No delay on your website. Every chat is horizontally scaled with Geo DNS.
Live examples
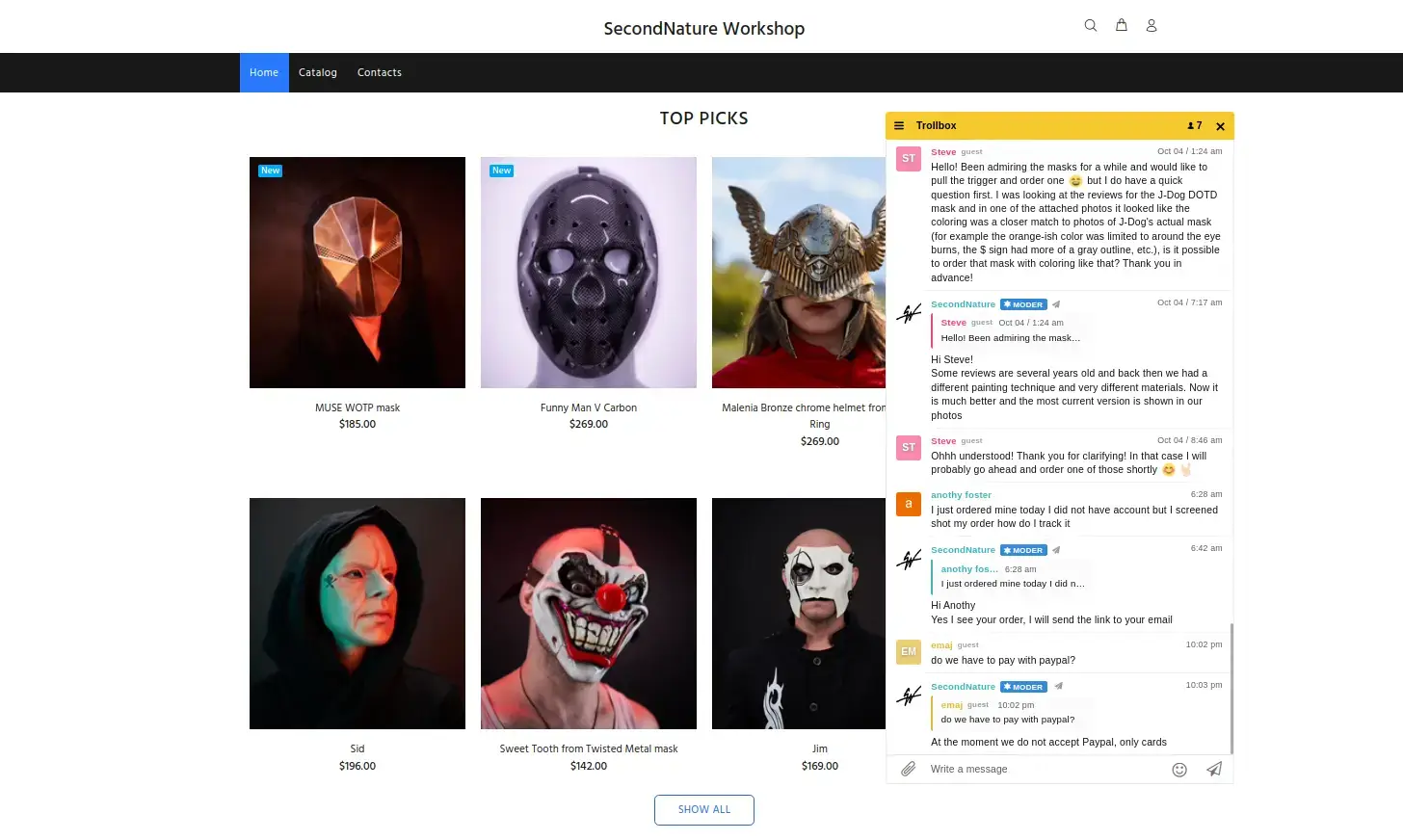
Shop |
|---|
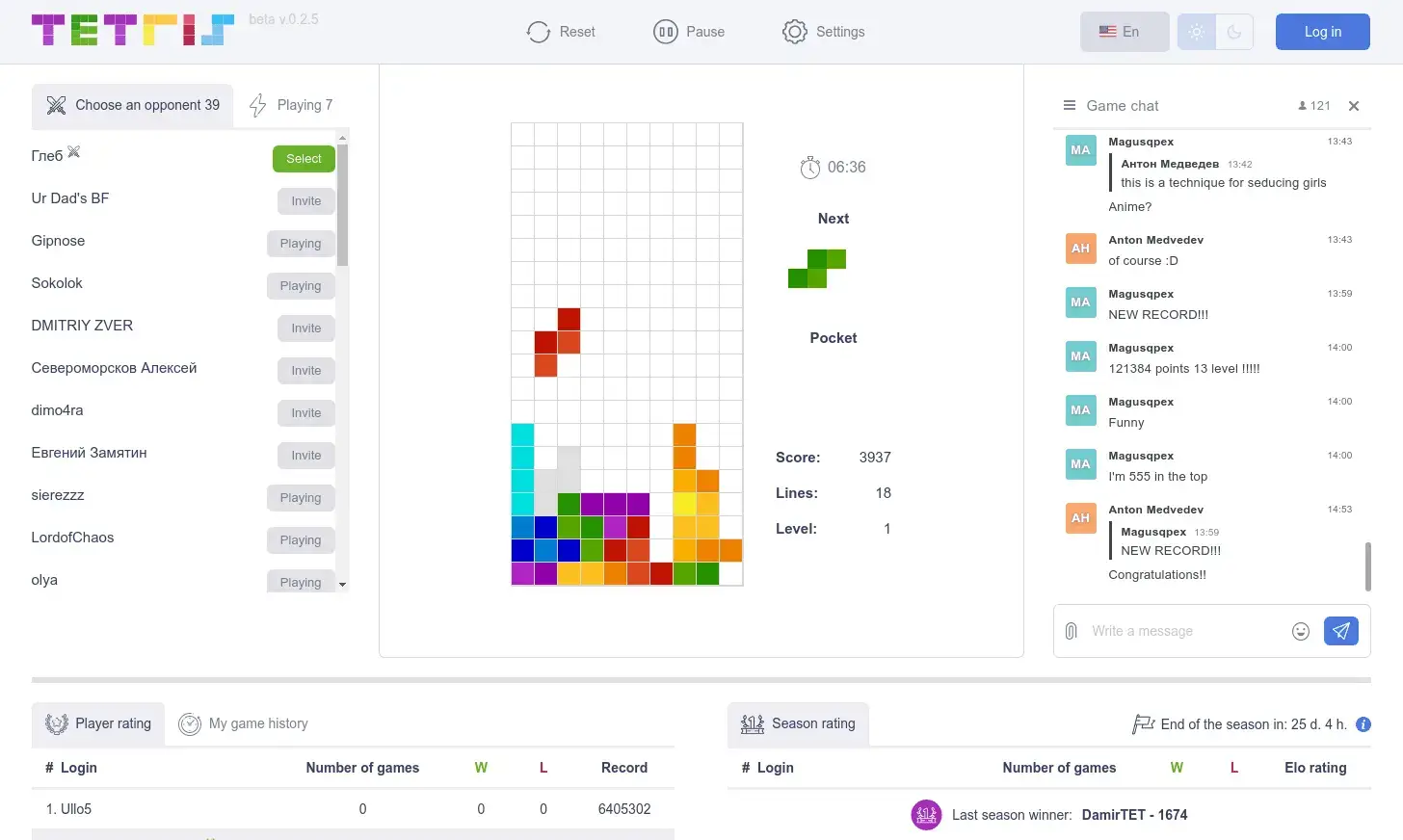
Game |
|---|
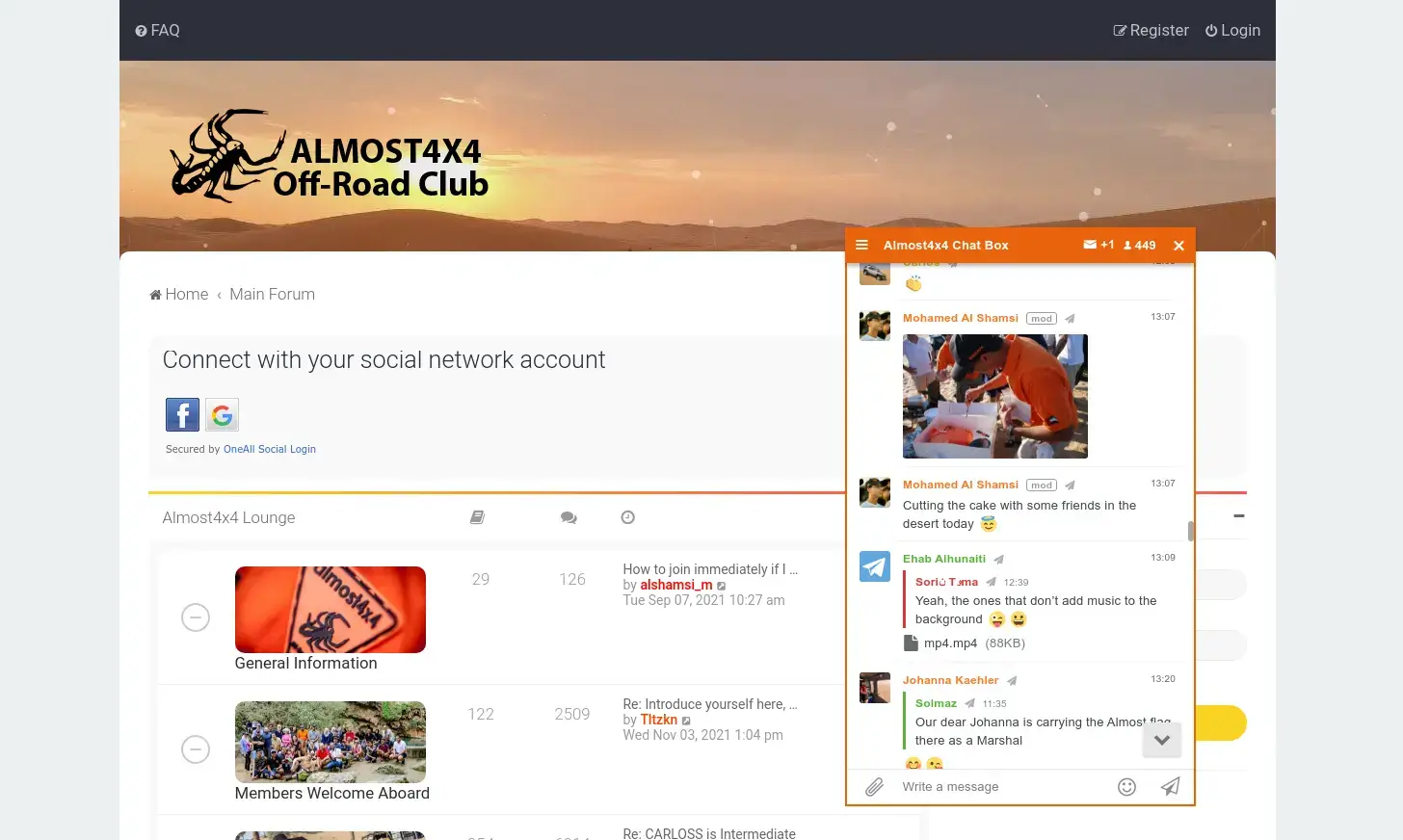
Blog |
|---|
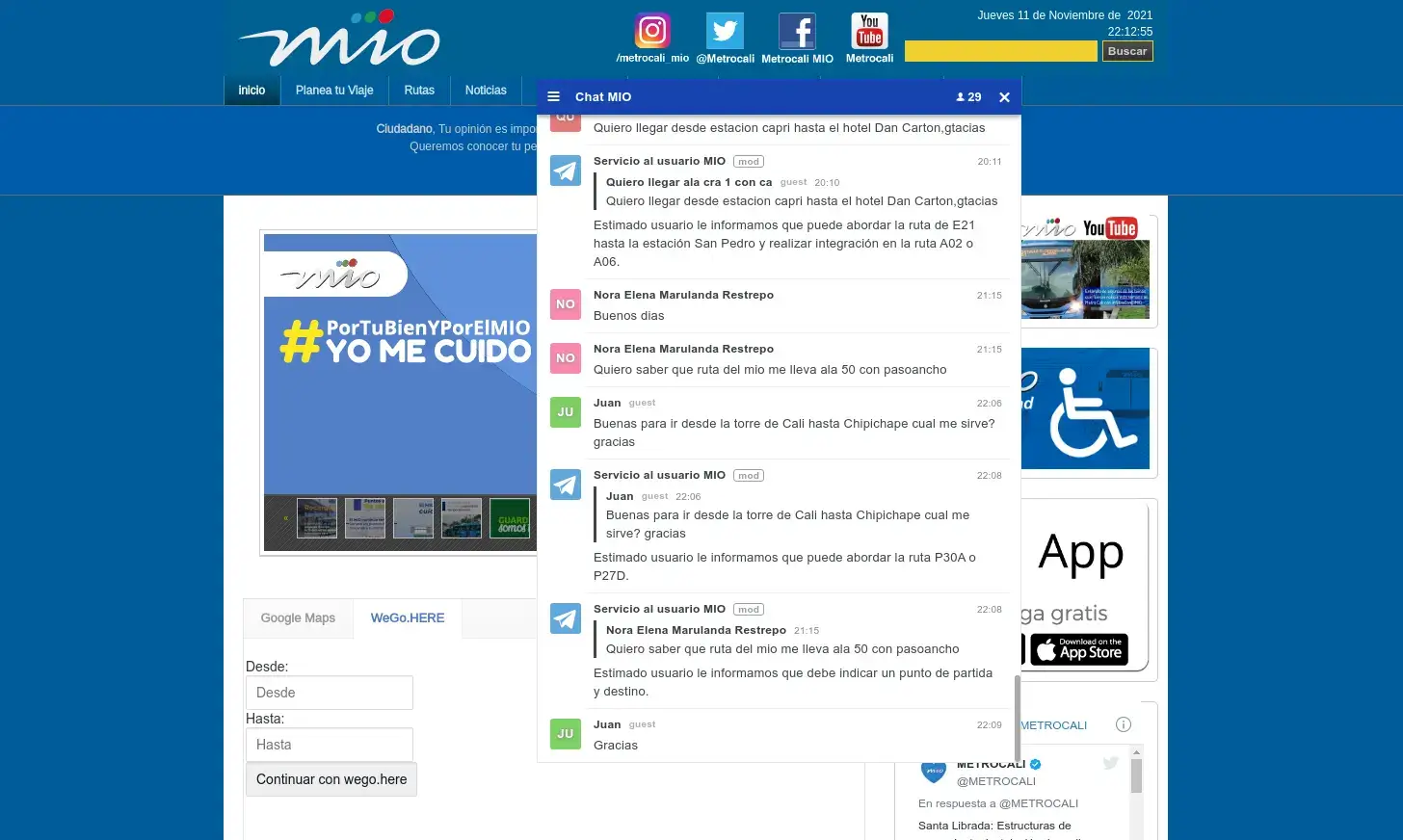
Support |
|---|
Example of a web chat constructor
Add your server side javascript function to post process all messages.
Prevent dupplicates, bad words. Change affiliate links and so on. Warn or ban message author automatically.
Implement a message sending frequency limit. Administrators and moderators will always enjoy uninterrupted messaging without any delays.
By default, the movable chat appears minimized on the phone with any "First load state" setting. This option will help to avoid this.
The chat retains its own configuration (position, status, size) and can restore it when the page is reloaded. This setting is not used in the chat editor for ease of setup.
Border-radius
Indents
Top and left indentations will take precedence over the bottom and right indentations.Indents
The right indentation will take precedence over the left indentation.| Background | Text color | |
|---|---|---|
| Head | ||
| Body | ||
| Input | ||
| Links | ||
| Admin | ||
| Moder |
For instance, if you require distinct chats for various pages of your website, or if you operate a video hosting platform and desire separate chats for each video, you can effortlessly generate such chats using the dynamic chats feature.
This chat will serve as the parent, from which the dynamic chats will inherit all settings.
Check out detailed explanationAutomatically create forum topics for Telegram supergroups, streamlining the synchronization of web chats with Telegram. The Telegram topic will be generated automatically upon the first message sent in the dynamic web chat.
Refer to the docs for detailed instructions on correctly configuring synchronization.
Enables you to set up authorization in a chat, allowing the utilization of the site's user information, such as nickname, avatar, and profile path.
It is advisable to deactivate this option if you are not use the login via the site.
Your secret key:
*****************
md5(siteDomainIf desired, you can omit the login parameters like this:
+ siteUserExternalId
+ siteUserFullName
+ siteUserAvatarUrl
+ siteUserProfileUrl
+ siteUserFullNameColor
+ permissions
+ secretKey)
md5(siteDomain + secretKey)
More information about spoofing protection.
Chatbro offers seamless synchronization between your web chats and VK or Telegram groups, supergroups and channels. By default, we employ our dedicated bot to fulfill this purpose.
However, if you wish to personalize your synchronization bot to align with the theme of your group, you have the option to create and integrate your own bot into our platform. It will operate in a similar fashion to our bot.
Our bots:- Telegram - @ChatbroBot
Add the bot to the desired chat in the messenger and follow the instructions.
Custom bots:History page contains paginator which divides content into pages approximately 2000 symbols each.
Search engines will index every page and bring new visitors to you!
Place at your domain
You can disable the chat history page at our domain and configure yours.Website chat synchronized with Telegram group chat
Chatbro offers seamless synchronization between your web chats and VK or Telegram groups, supergroups and channels. By default, we employ our dedicated bot to fulfill this purpose. However, if you wish to personalize your synchronization bot to align with the theme of your group, you have the option to create and integrate your own bot into our platform. It will operate in a similar fashion to our bot.

How to install the chat on the website
- Use existing chatbro plugin:
- with Web constructor
- Create chats on-the-fly
Chatting with operators causes less confidence
Product reviews one of the most motivating factor. People communicate in multi-user chat and see admins reaction realizing that the site service is functional and adequate.
Moreover administrators can chat with anybody in private later.
Increased search traffic and average time spent on the website
The chat history consists of unique text on your subject. Search engines index it and provide target traffic. If you are the first one submitted unique content to the search engine, and the content matches a rare user query, you will hold the first position on this query.
If the popular resource for traders TradingView had nothing but currency diagrams it would be much duller. The same can be said about gaining popularity TrollBox. Unlike forum, chat provokes users to ask more questions because they do not have to register and can get the answer sooner.




 English
English Support
Support